Project Details
Creata had an exhausting 9 month period with their previous design agency in charge of developing their new website. When they contacted me, they had a very aggressive 6 week turnaround time with the launch of a few new products coming out in Sept-October of 2016.
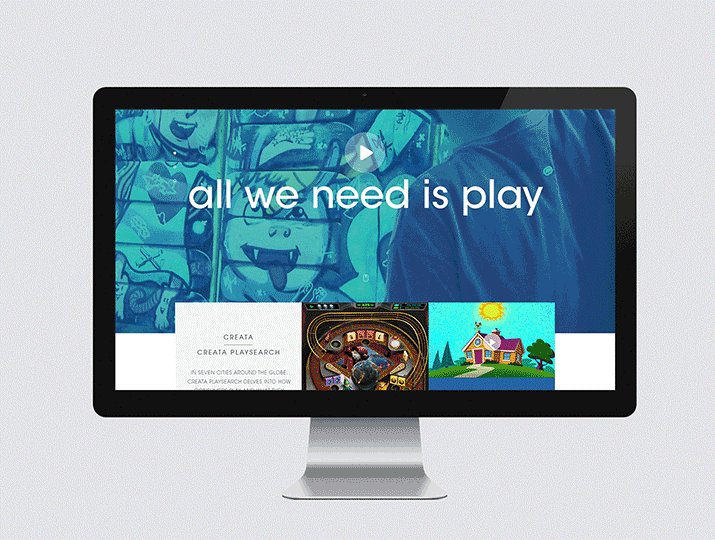
From prospective employees to future clients, no one knew what it was exactly that Creata even did. The previous website explained NOTHING, except they considered themselves a group of people that like to “PLAY”.
I fixed that!
Objectives
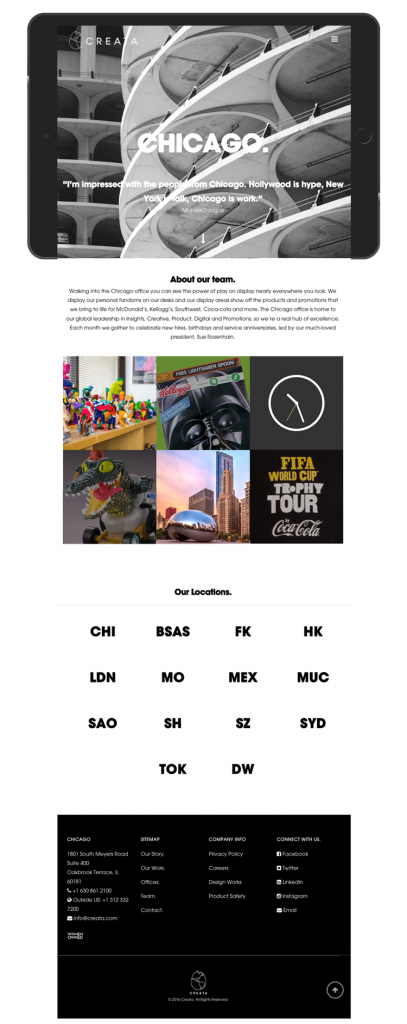
- Create an efficient and more effective way to tell potential clients what it is Creata does for their clients.
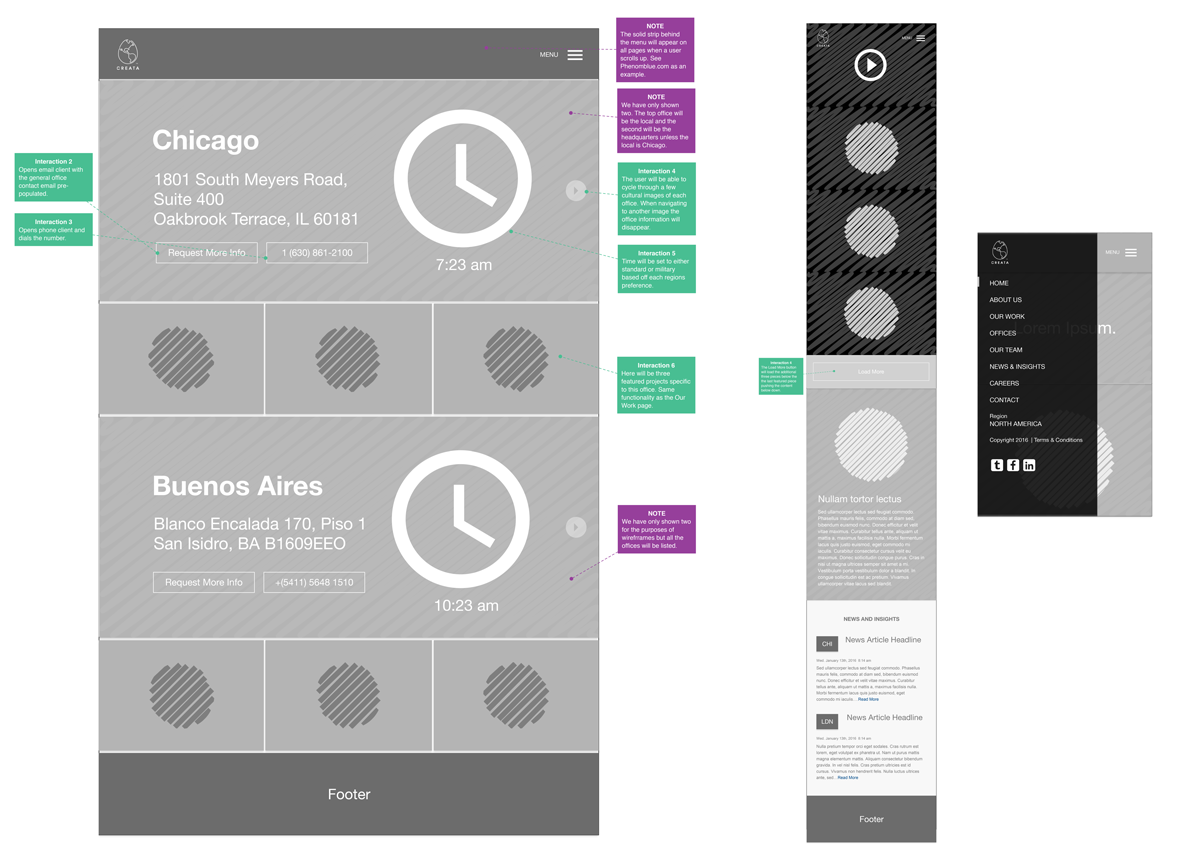
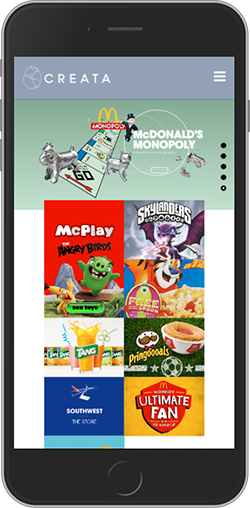
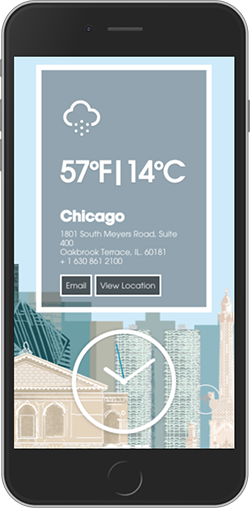
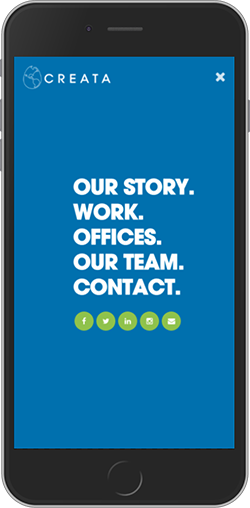
- Improve the sites responsive design to achieve a more effective mobile experience for visitors.
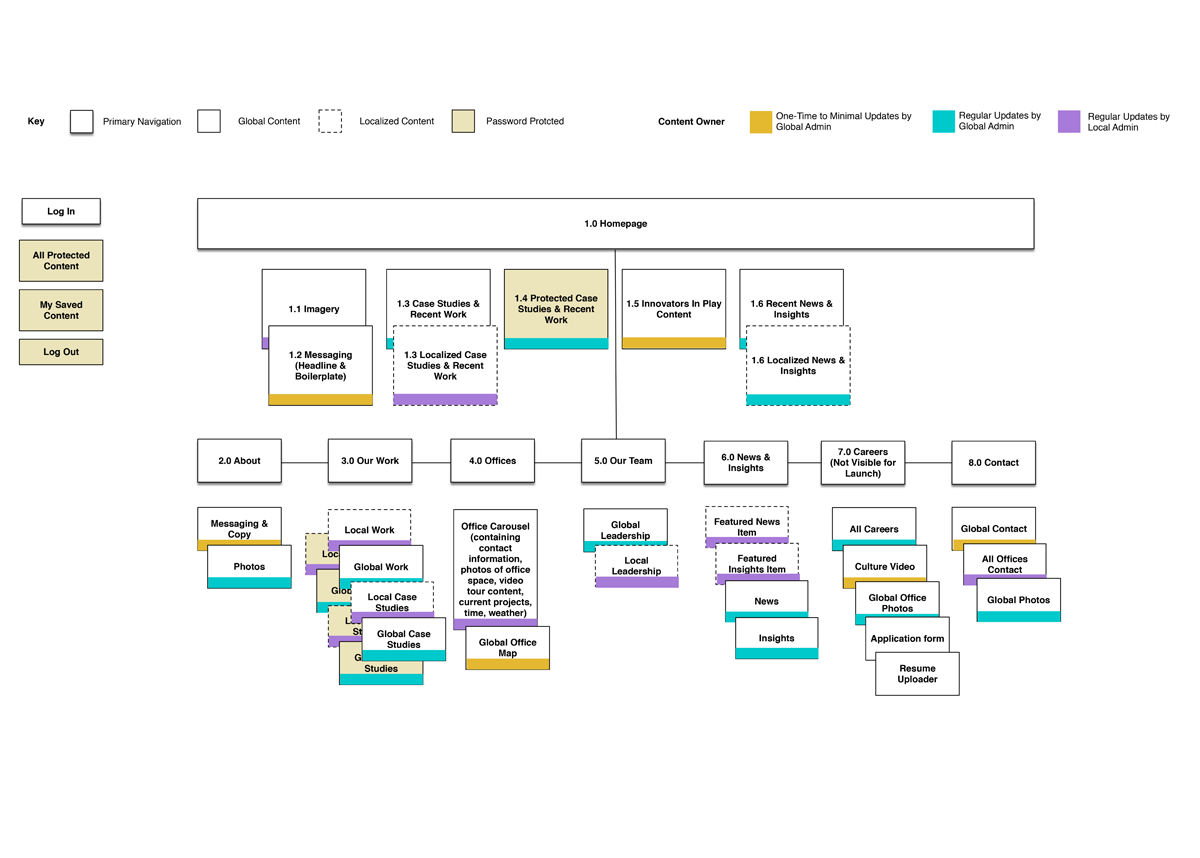
- Create a process that will allow the creative team to accommodate updates while keeping a consistent look and feel to the Creata brand.