Via an MVP (Minimal Viable Product) we set out to elevate the Molex.com customer experience.
Step 1: Design Sprint
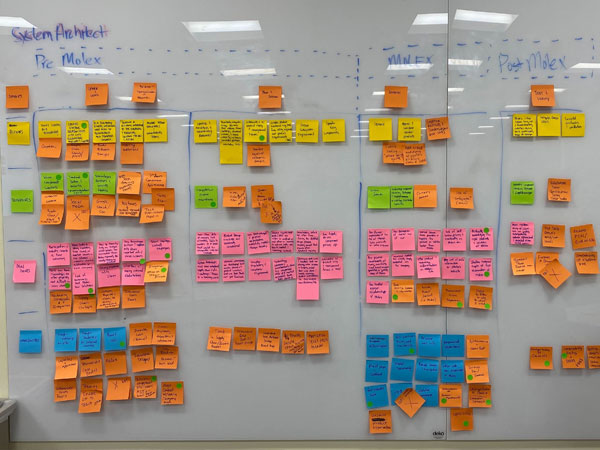
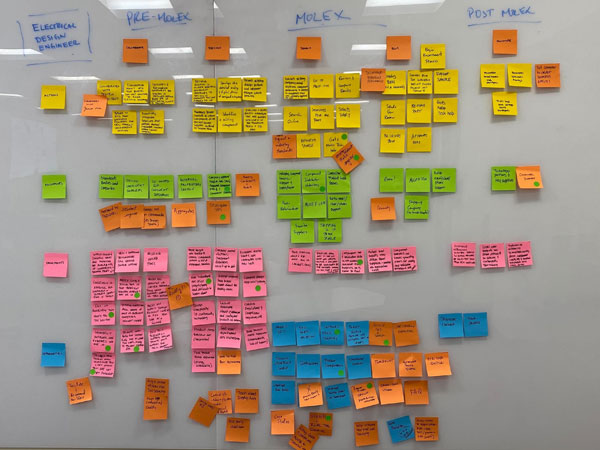
Facilitated a 3-day Design Sprint at Molex in Lisle, IL.



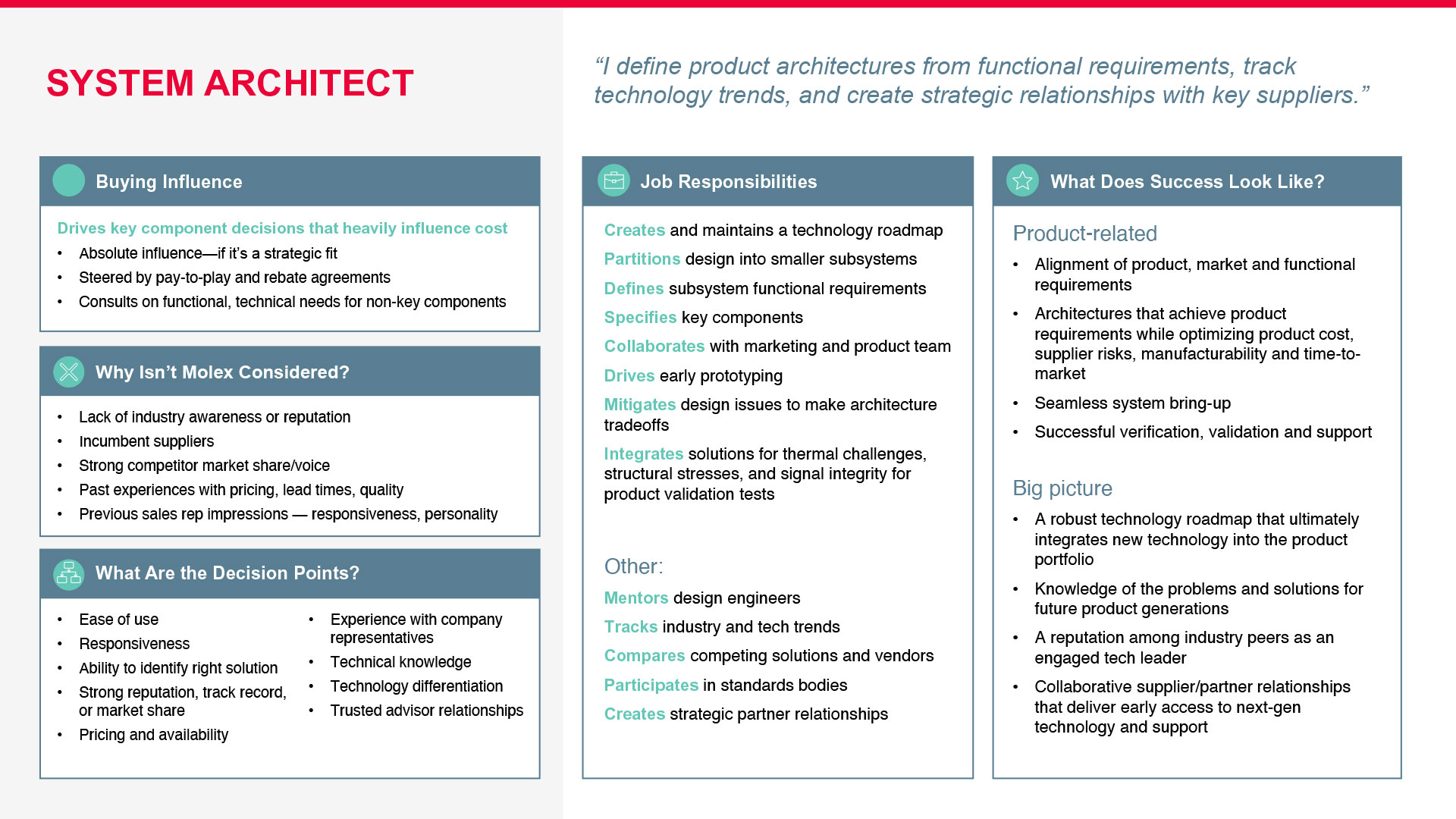
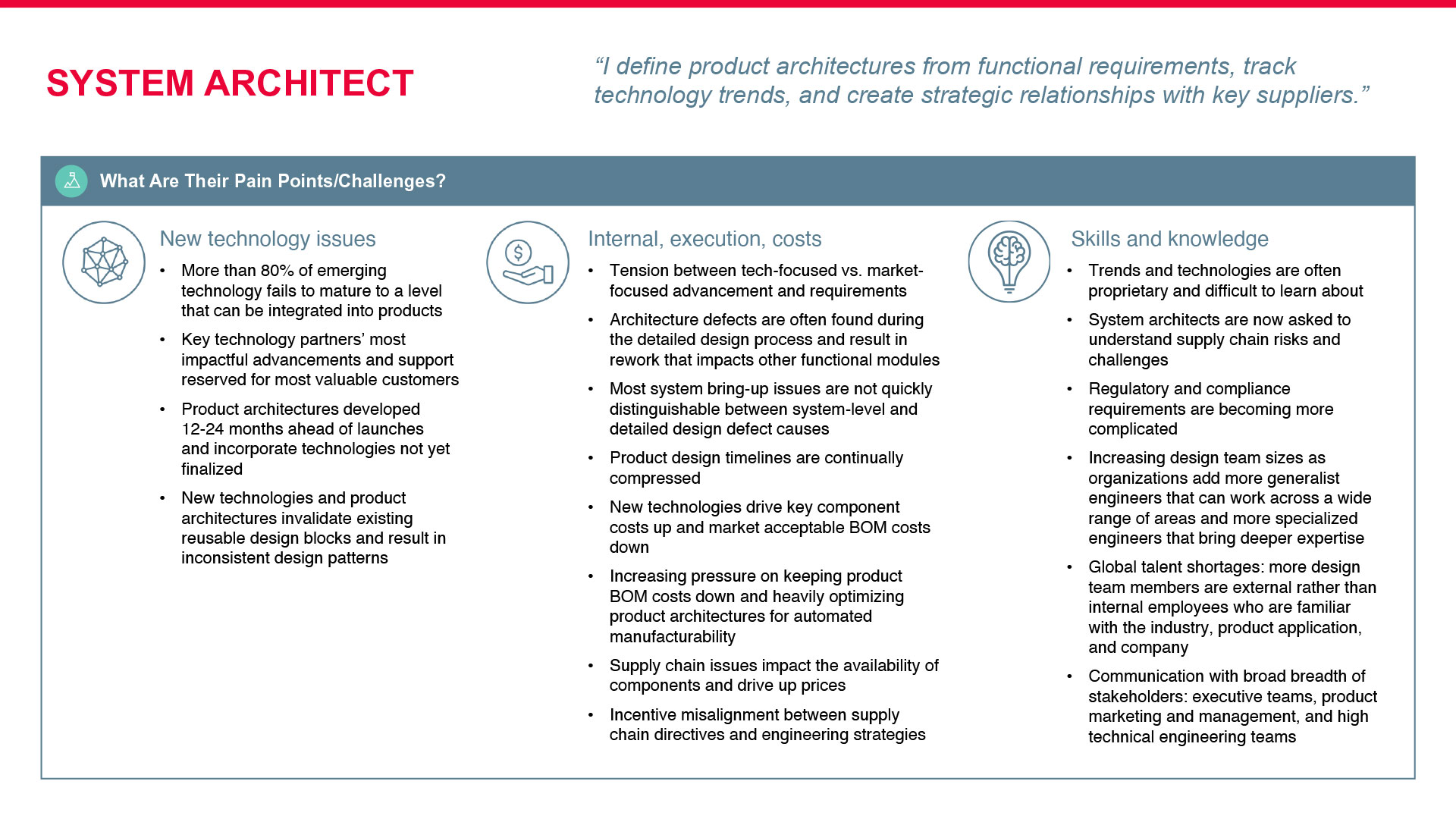
Step 2: Synthesize the Data & Personas




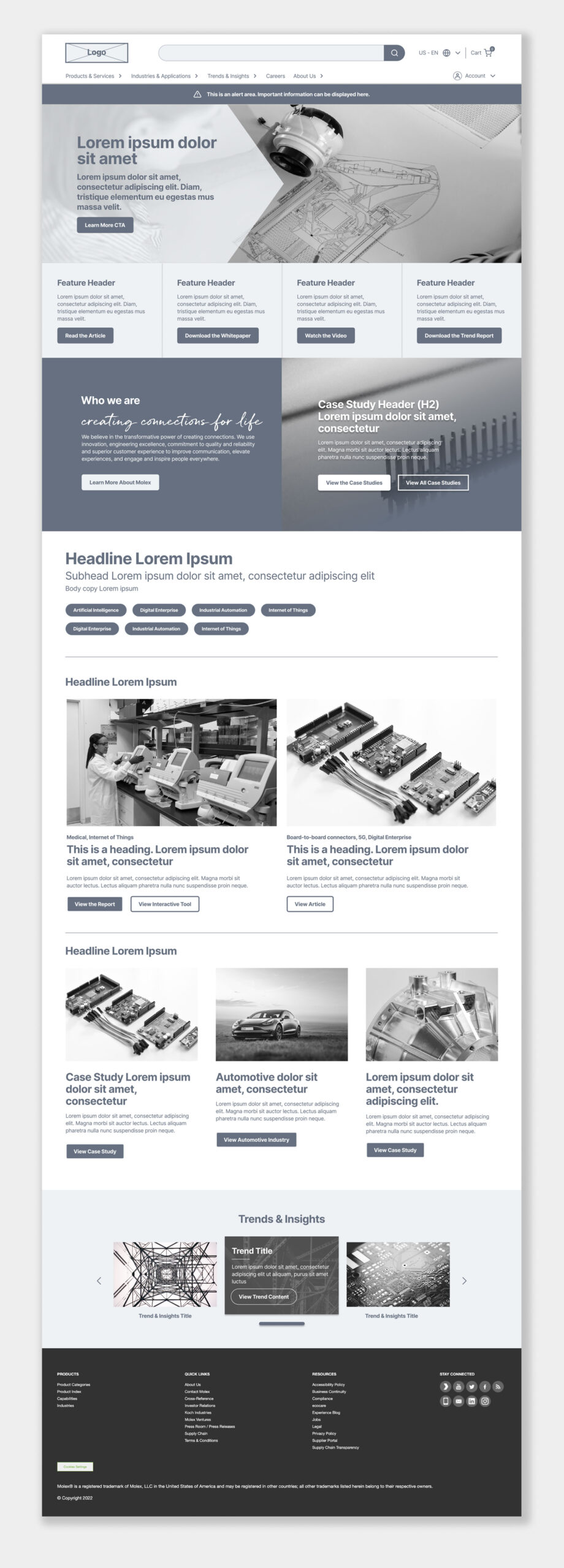
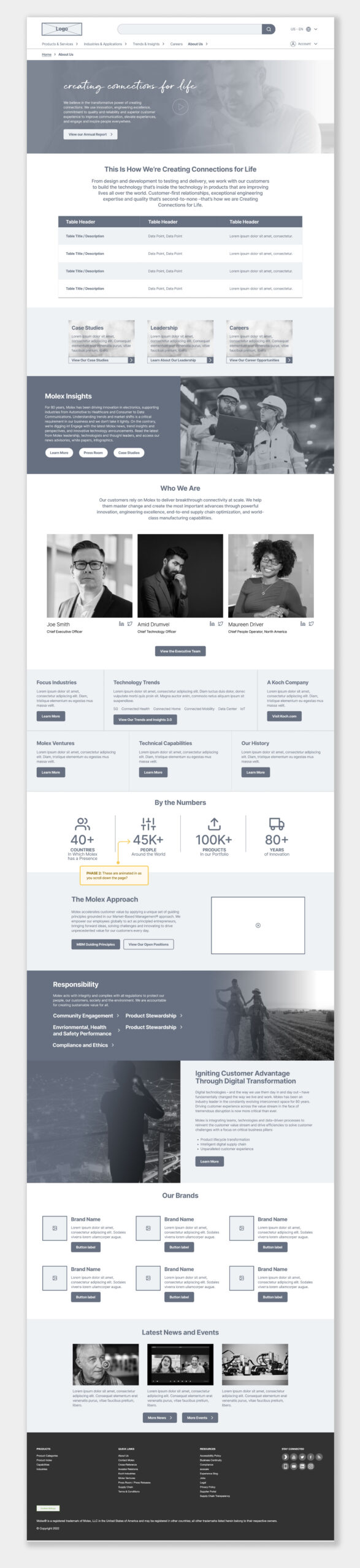
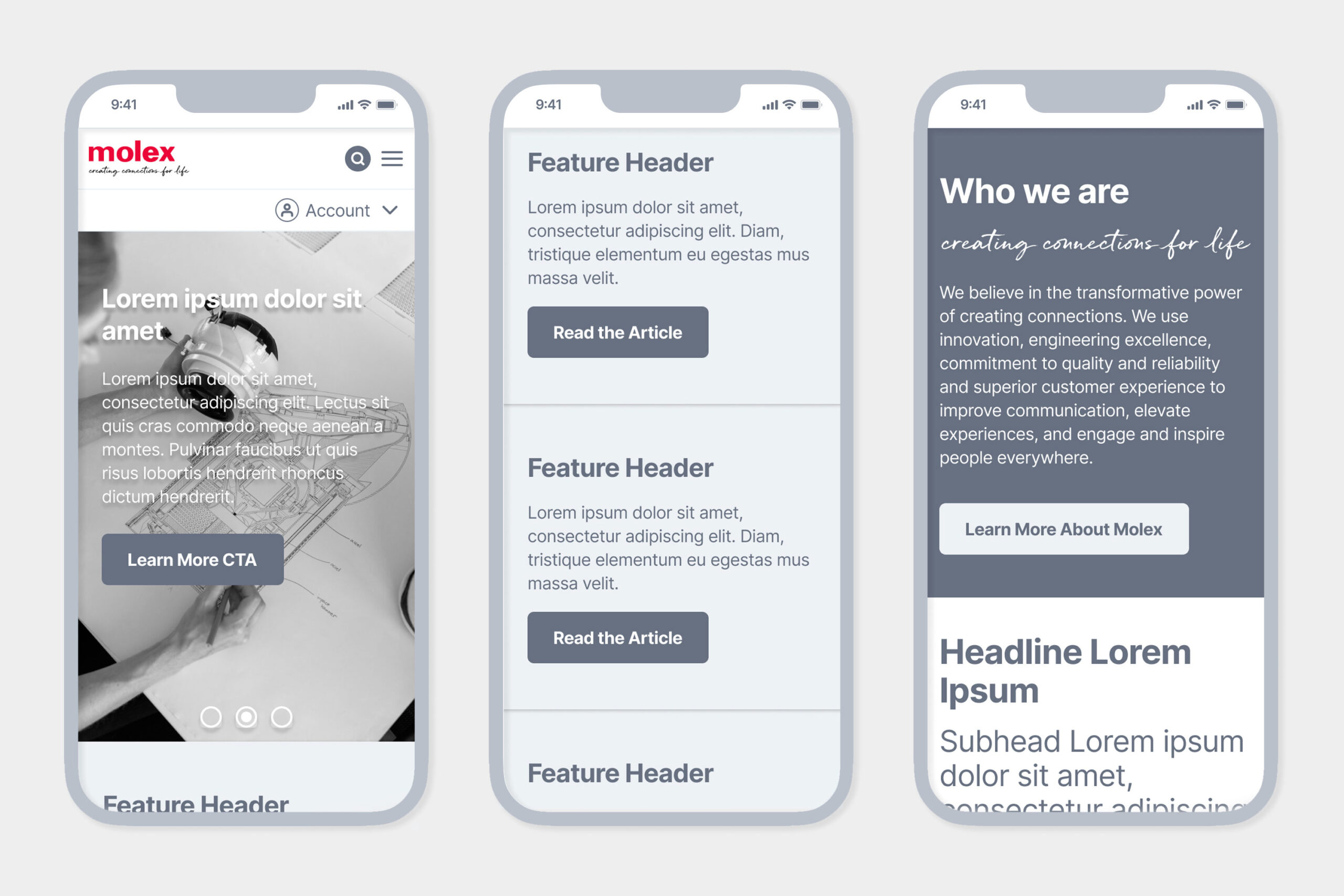
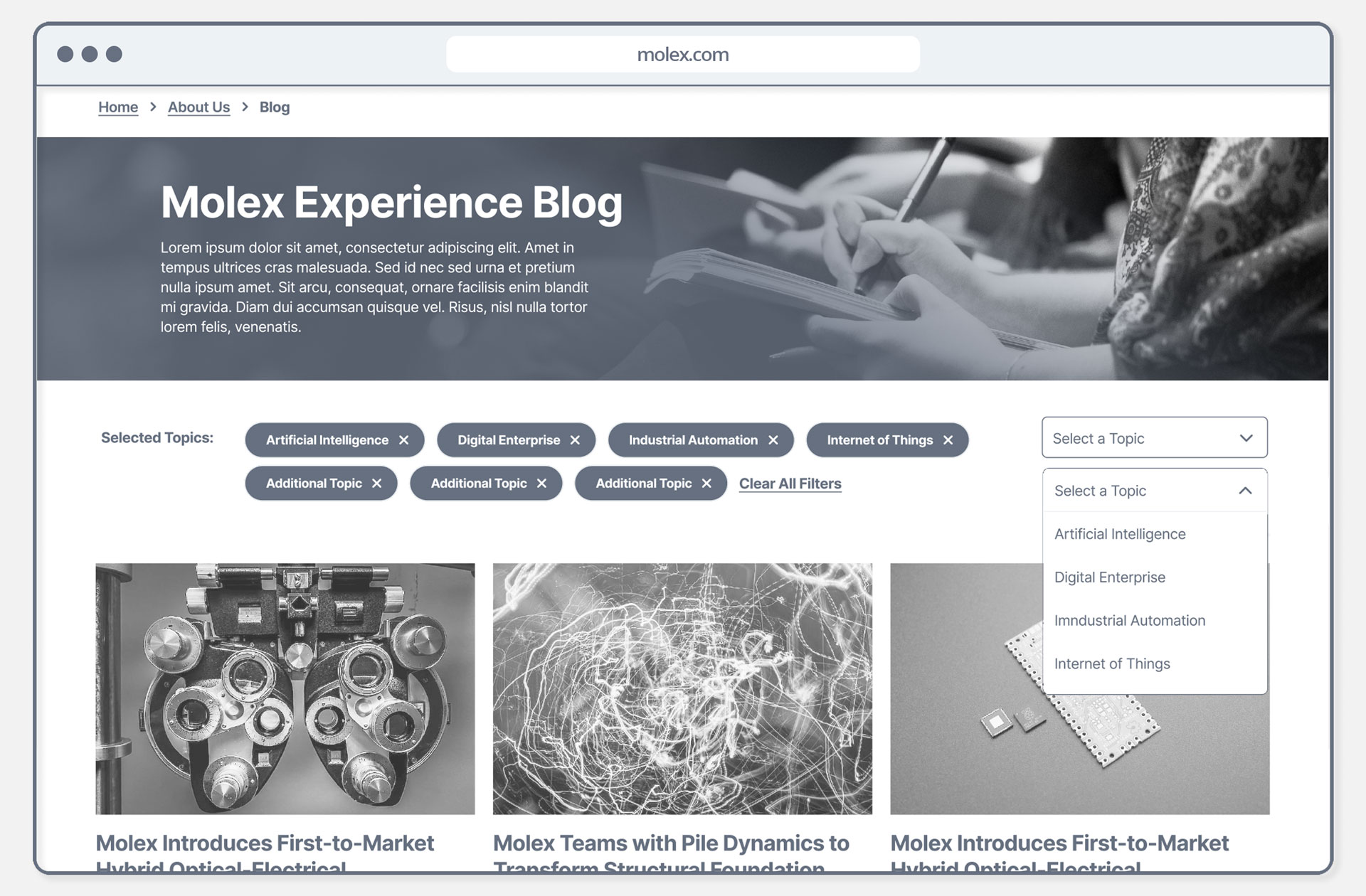
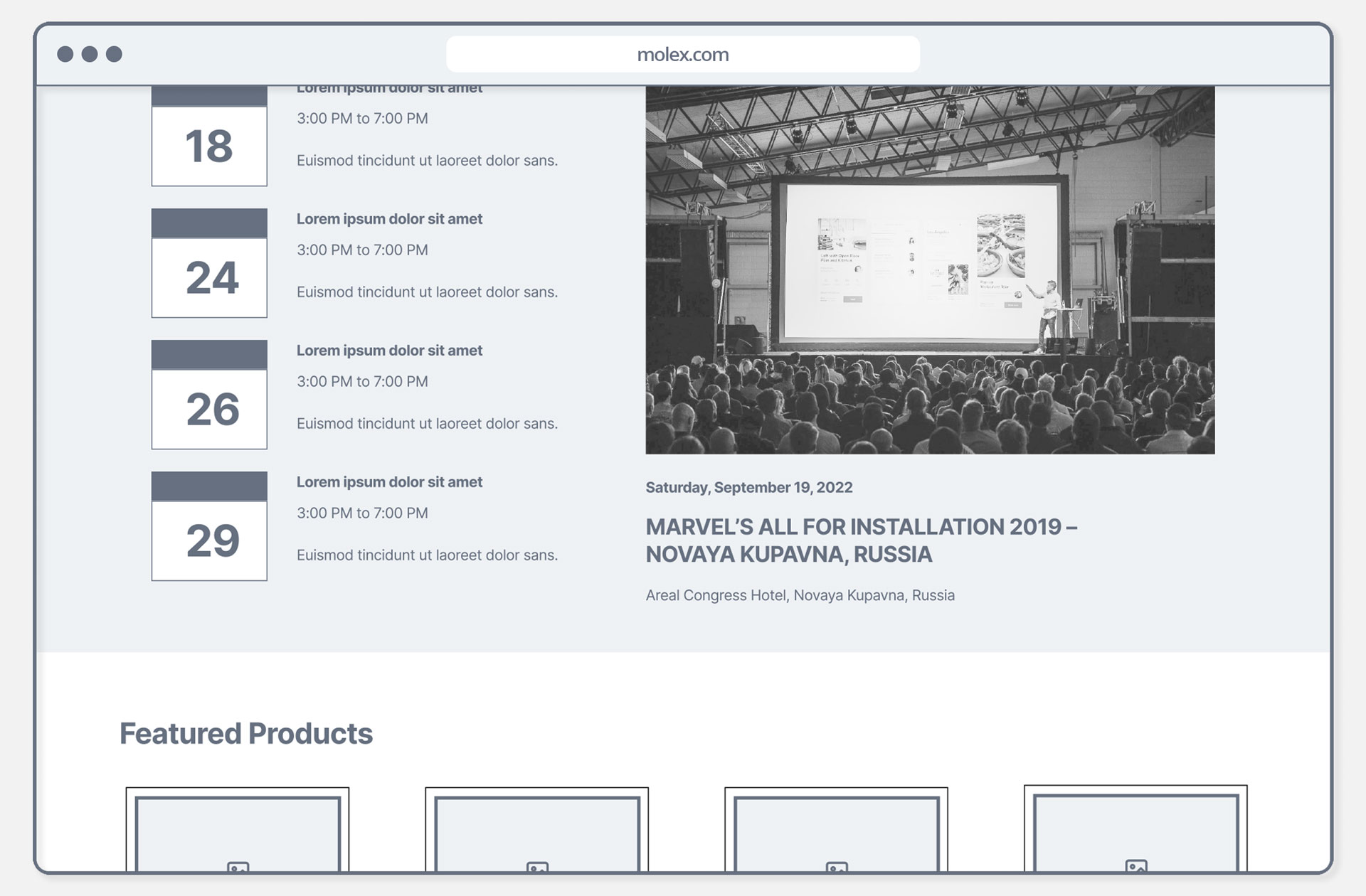
Step 3: Wireframes


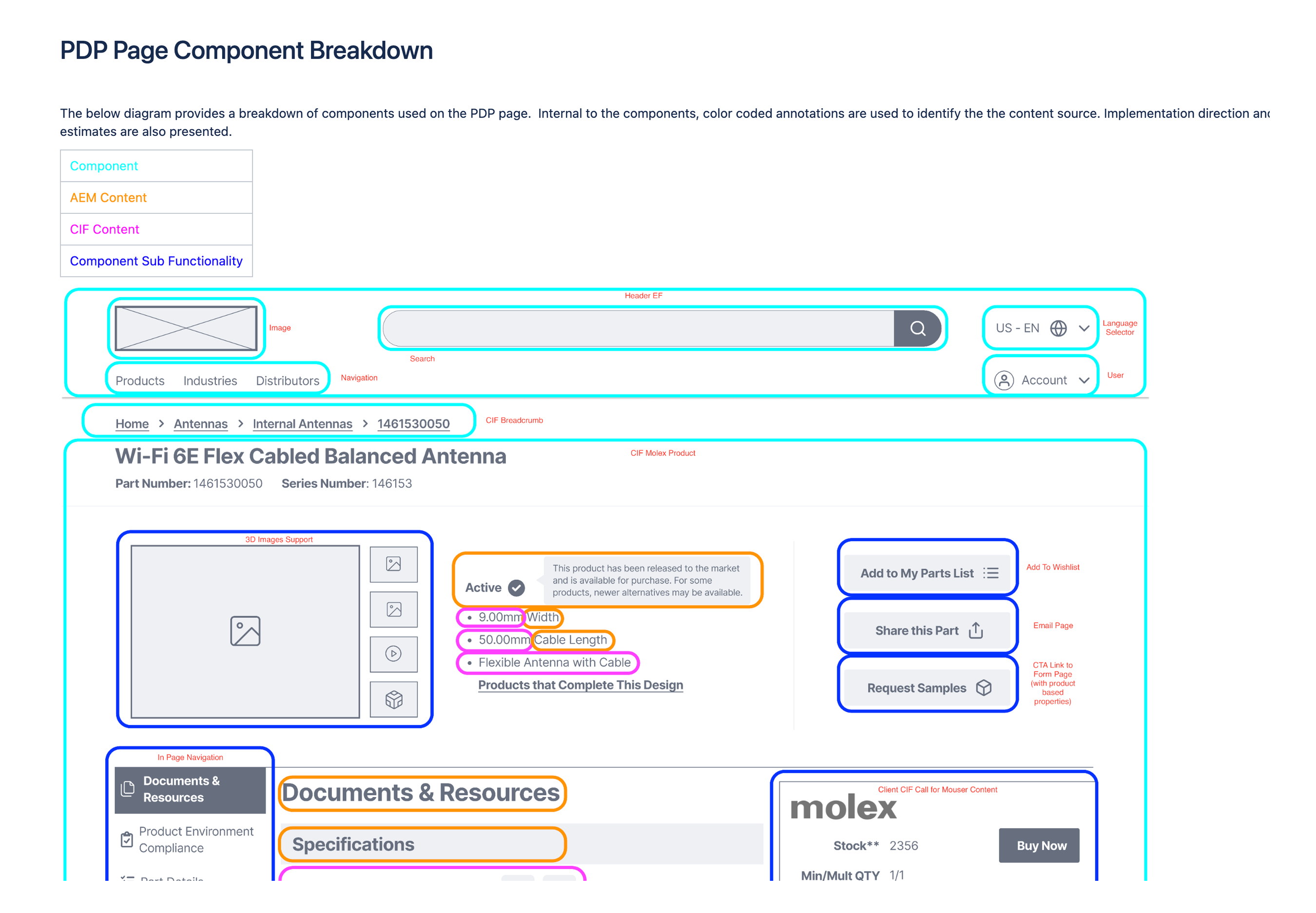
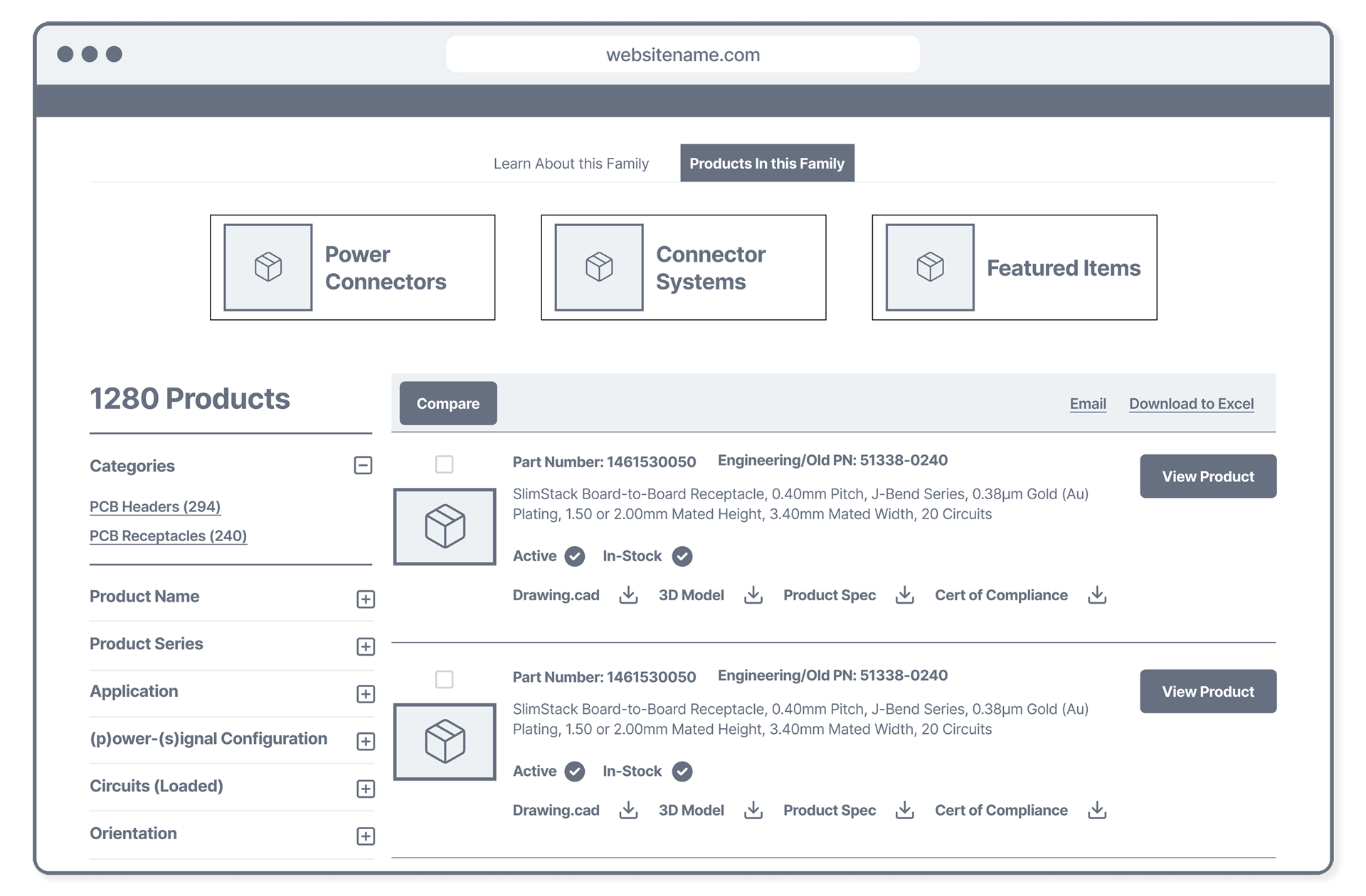
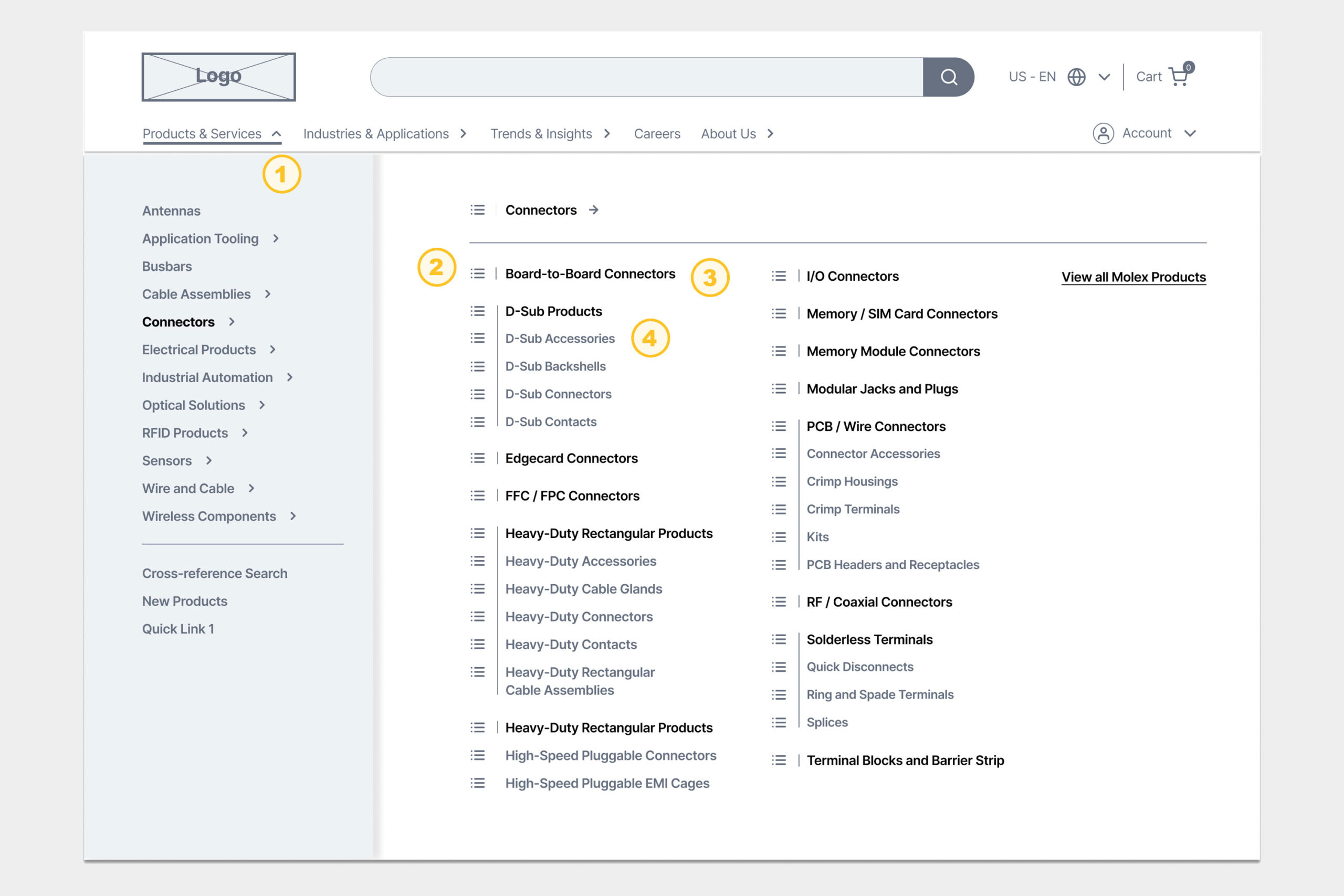
I created an annotated breakdown of the PDP in confluence to pass off to dev to lessen the amount of communication between UX and implementation for the AEM team.






1. Active Label State (Products)
The user, once clicking on the product label, will activate the fly-out mega menu.
2. PLP Icon
If the product label has a product listing page attached (on) the page, the icon would take the user directly to the PLP, rather than the overview page that the label next to it does.
3. L1 Level Page
I recommended through extensive research to do away with Molex’s family pages since they were not attached to any products. Thus now the family content is included in the L1 level overview pages.
4. L2 & L3 Level Page
With the previous recommendation, if there is family content included in secondary and tertiary level pages, that content would be sprinkled throughout these pages. All this was created to limit the number of clicks to get the user to directly what they sought after.



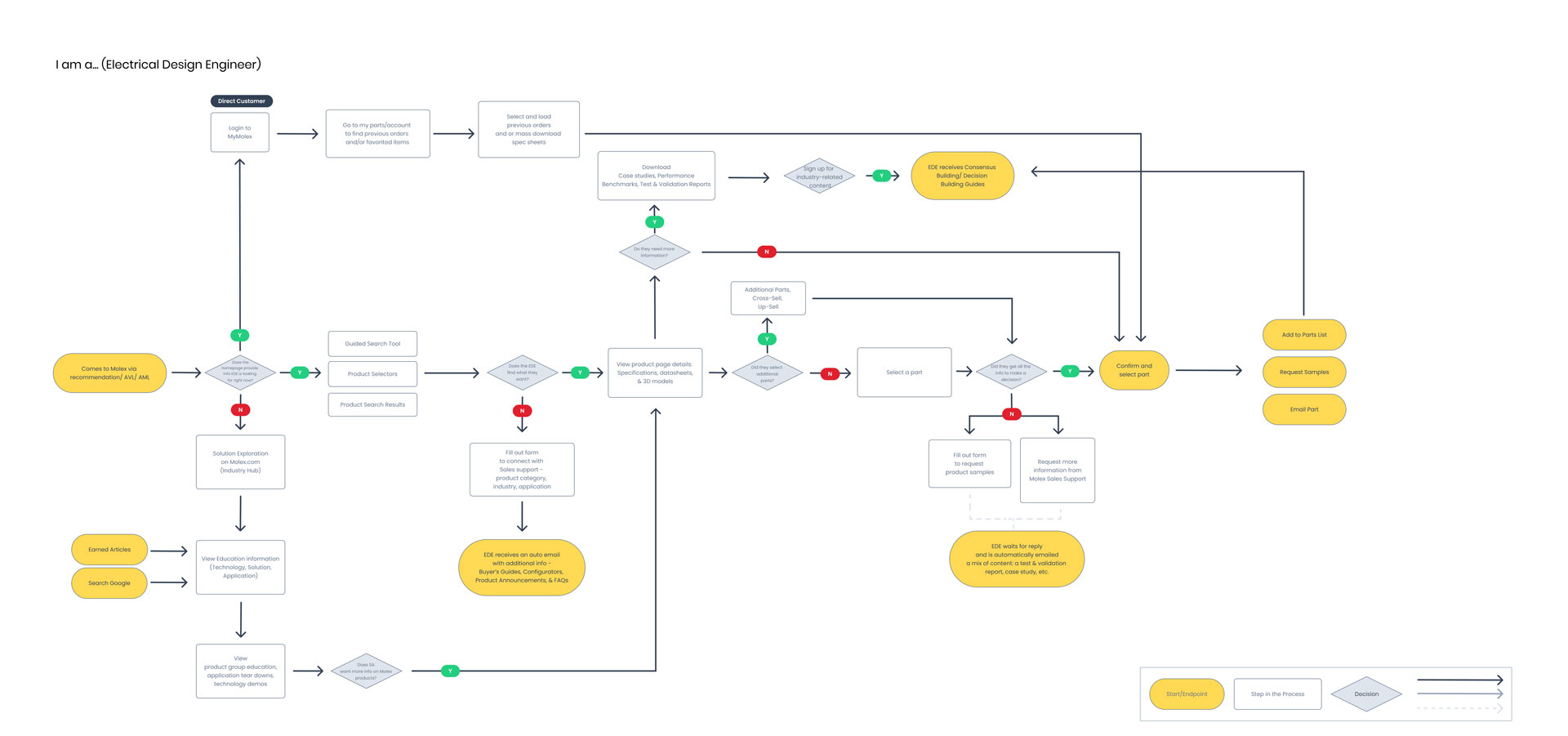
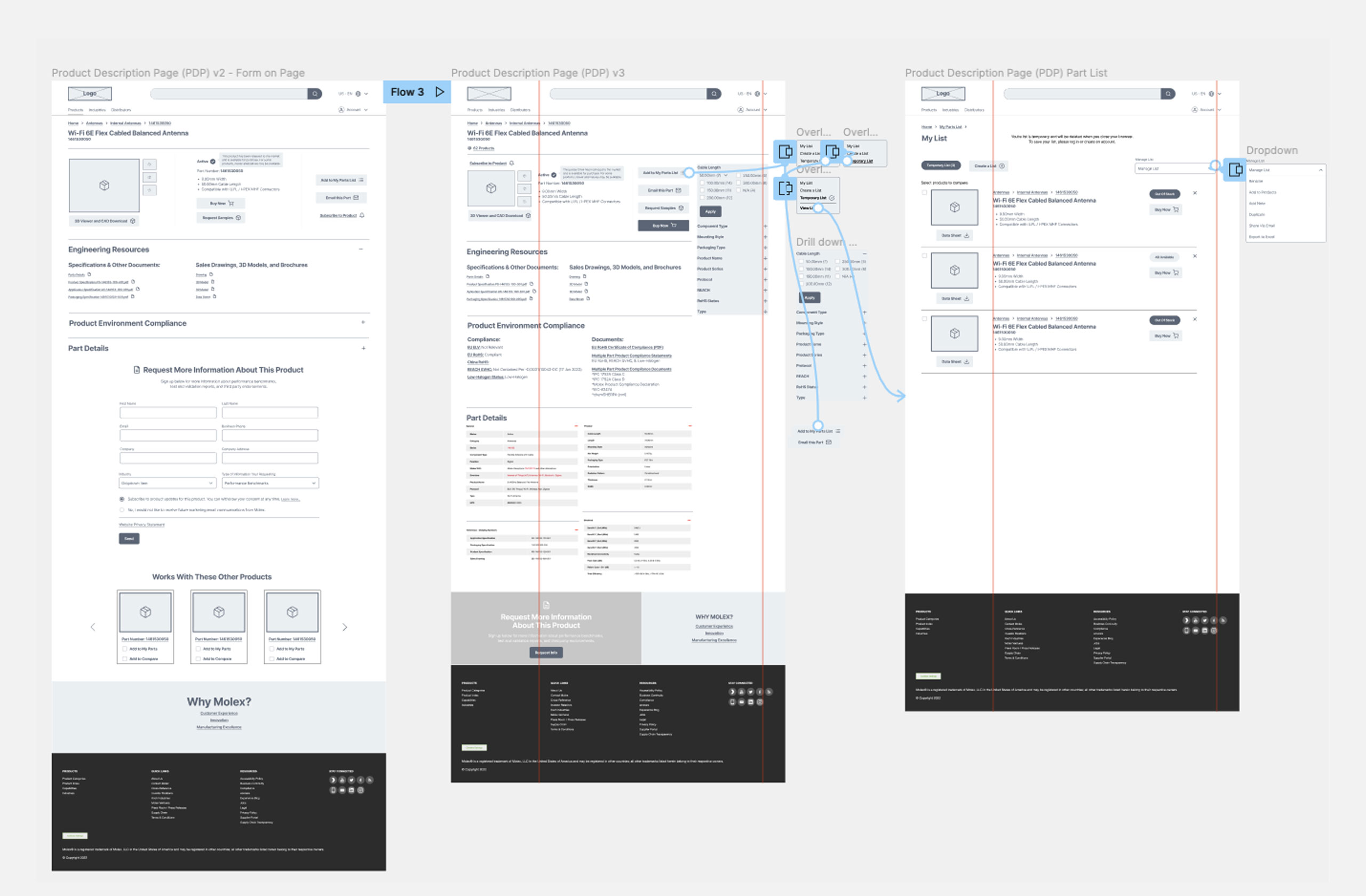
Step 4: User Flows