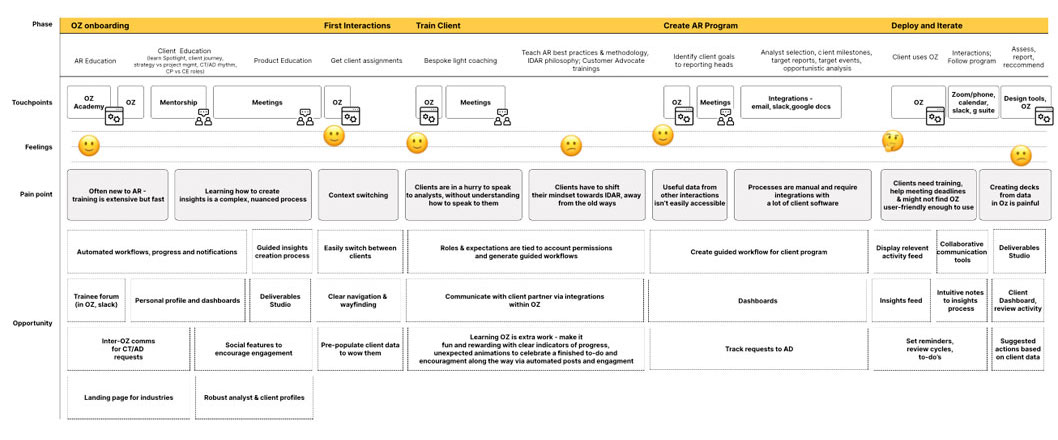
Step 1: Design Sprint
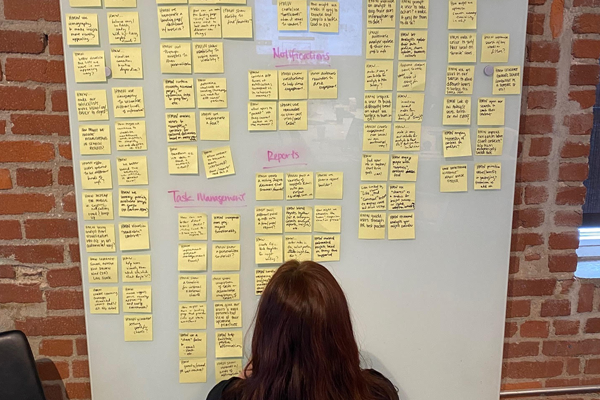
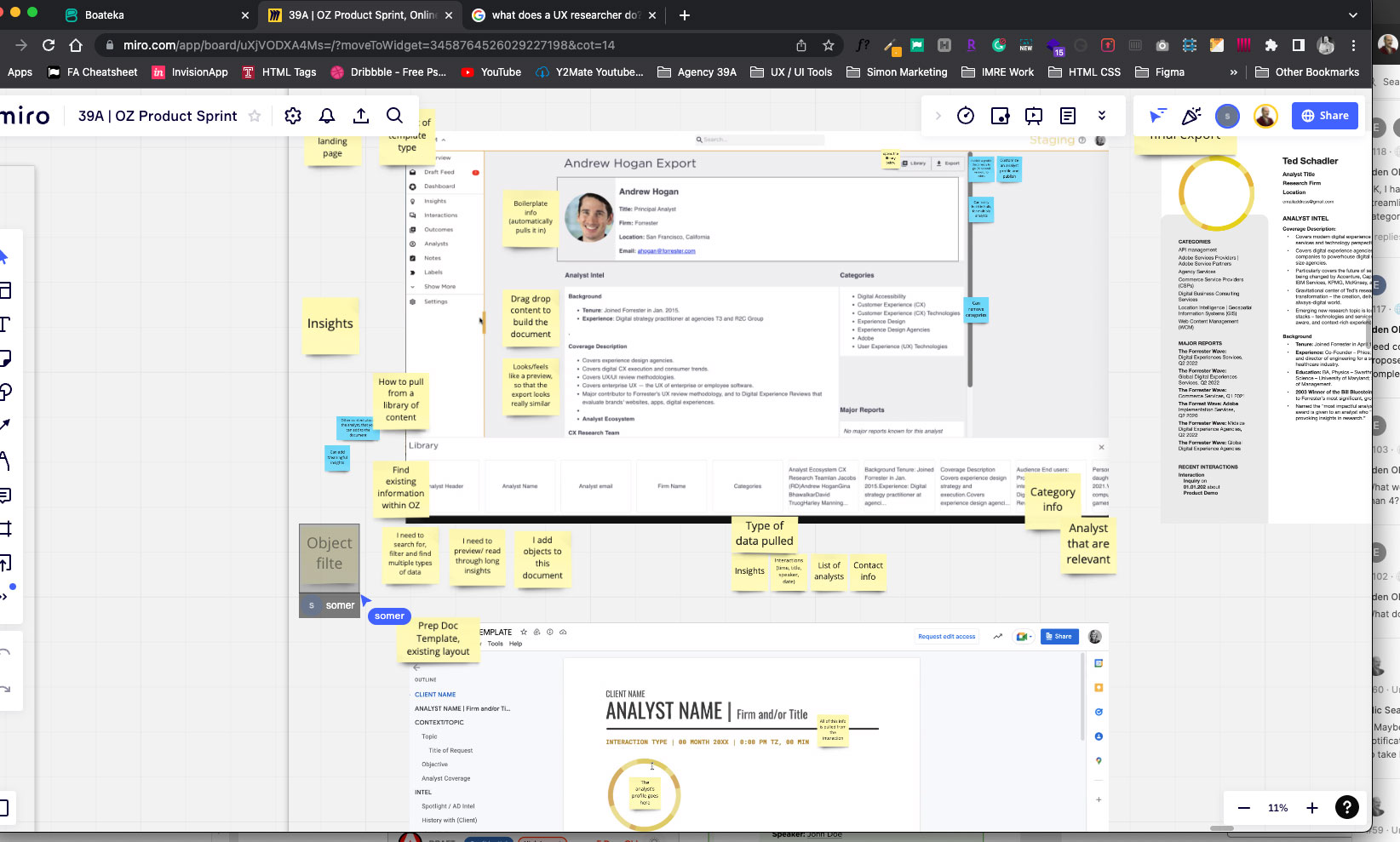
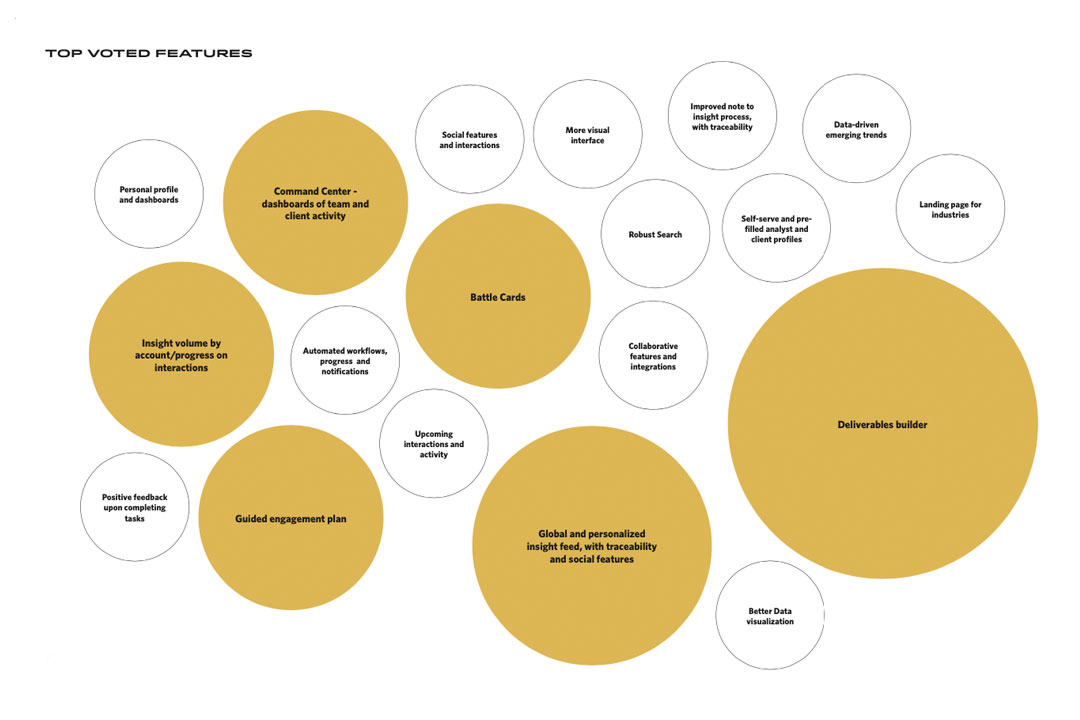
Step 2: Synthesized Data in Miro

Step 3: Wireframes

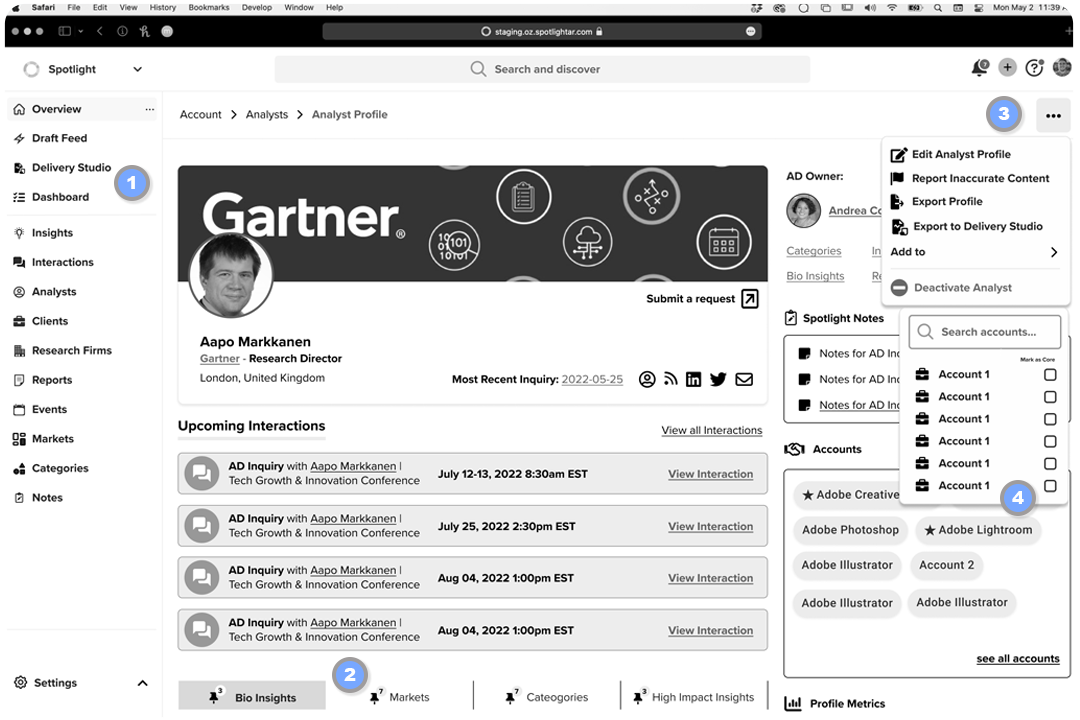
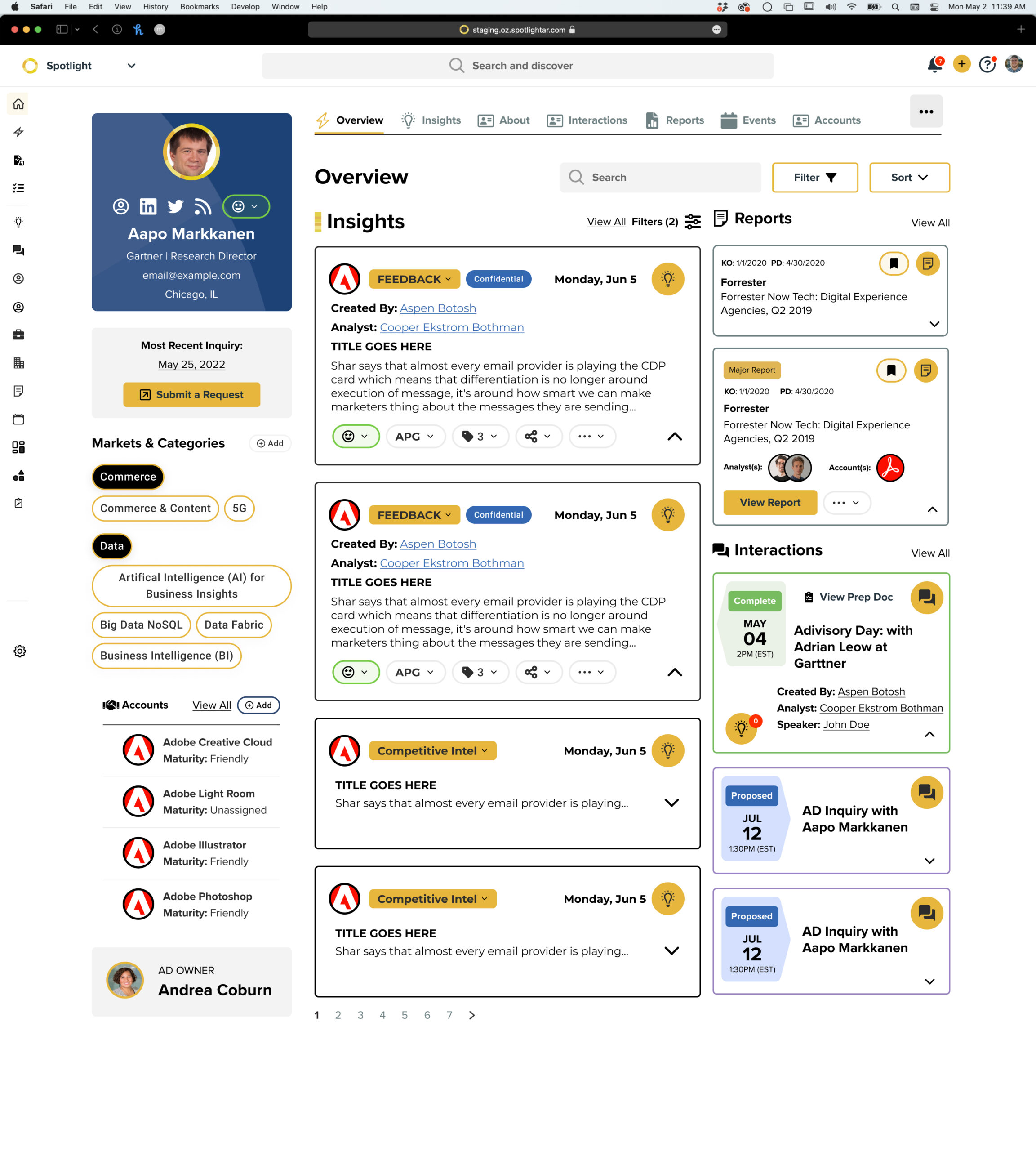
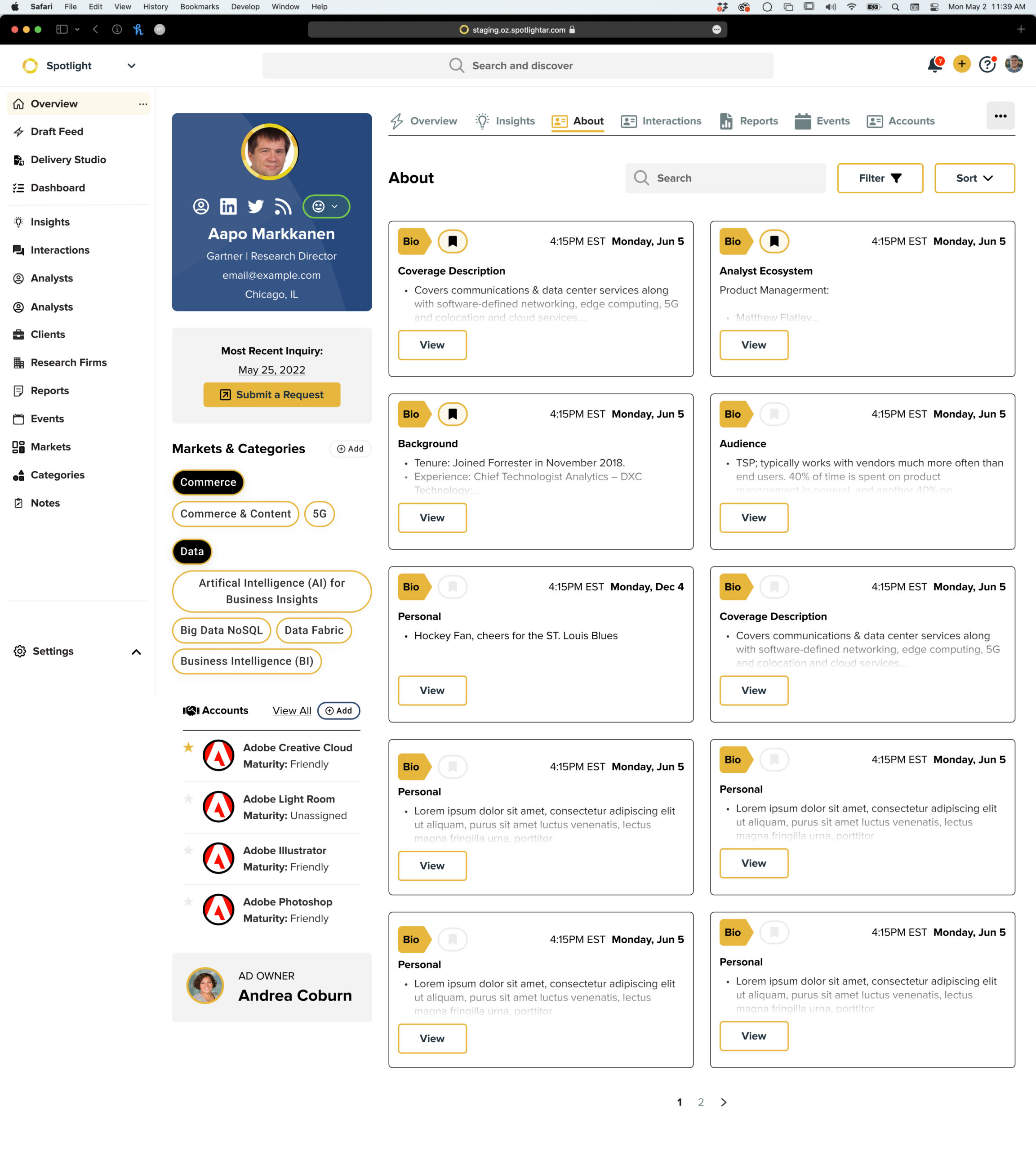
1. Primary Navigation
Spotlight users are able to easily get to any part of the webapp by clicking the navigation label here (navigation available in either icon view or full view)
2. Secondary Navigation
Here the users see the default “bio intel” upon arriving at the page. Next they can switch to see other important info, such as interactions, insights attached to this analyst.
3. Page Details
Approved users can edit the analyst, flag incorrect info, move & copy details to other analysts or teams, and only certain users could delete the user from here.
4. Module Details
Users can add or edit options available to each model. i.e. accounts: add accounts and save them to their personal analyst profile page.

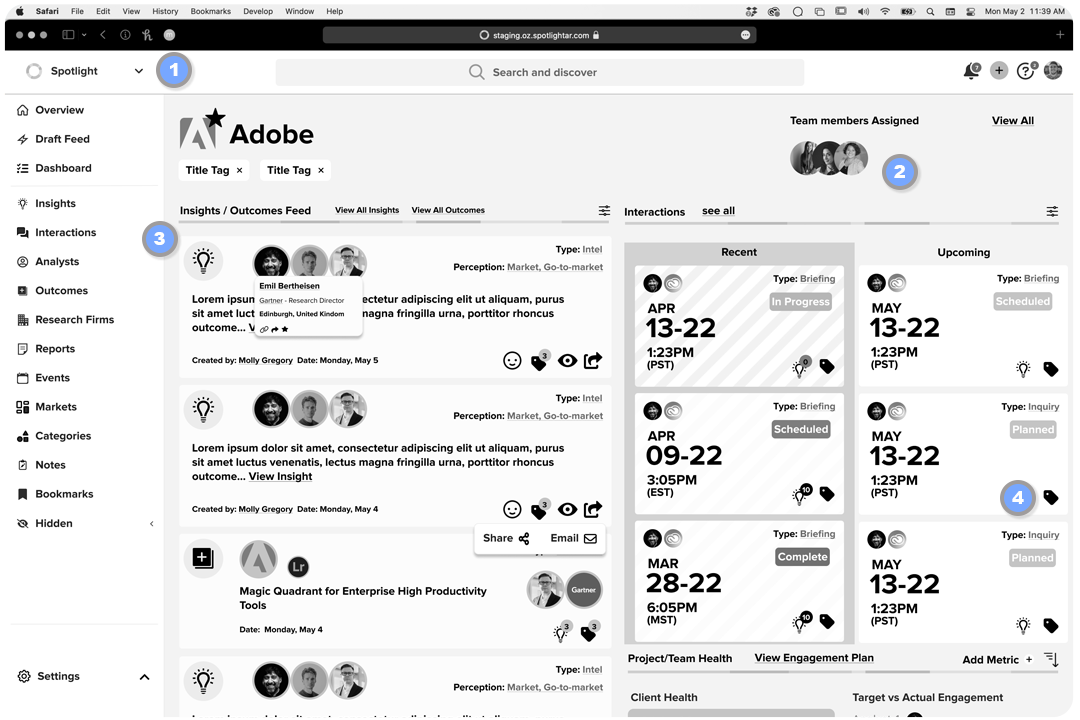
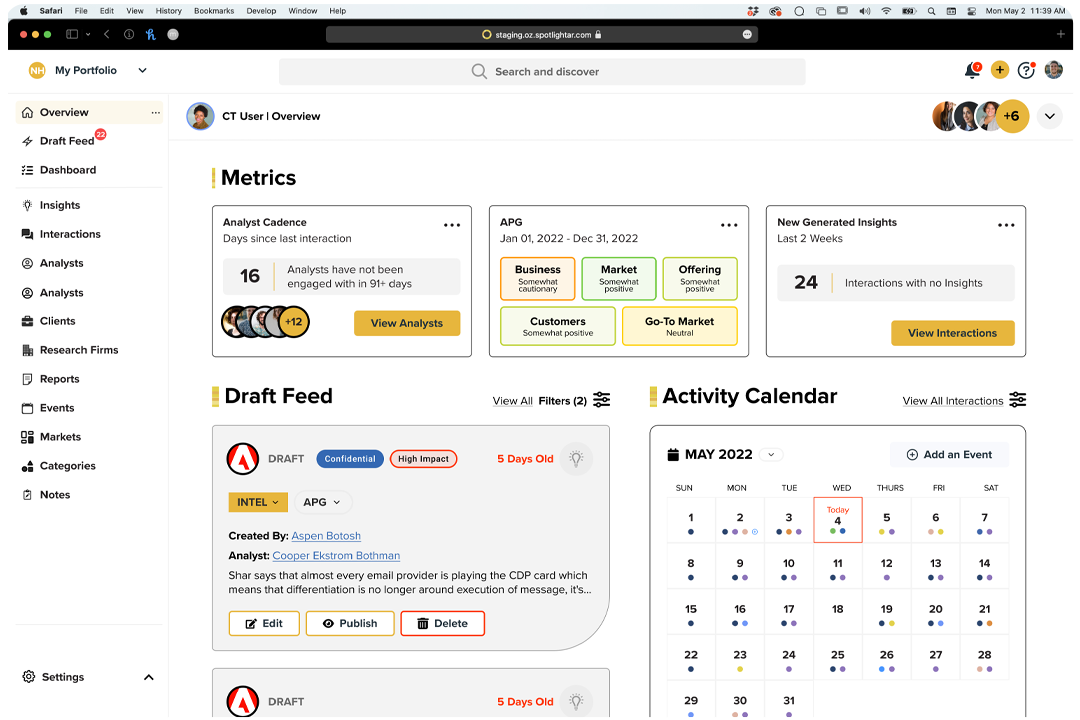
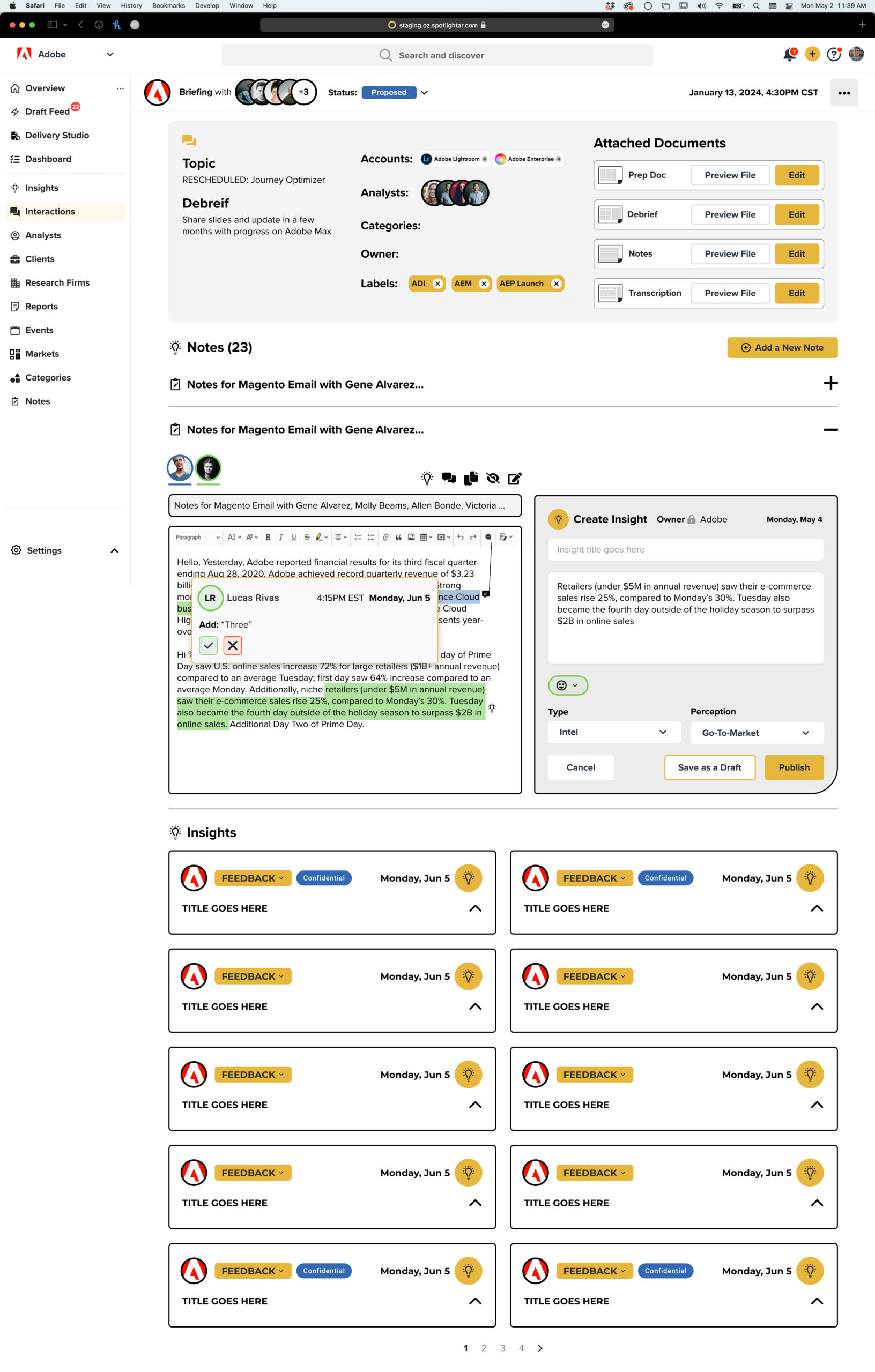
1. Context Selector
The user, based on access set by admin, can view the information in default ‘Spotlight Client Team’, ‘Client’, or ‘Analyst Desk’ context…i.e Below the user is in Spotlight context viewing the Adobe account overview page.
2. Account Team Members
User can see who’s attached to this particular client, whether it’s a client, analyst, or internal client team user. You can add and remove members based on user access as well.
3. Top 5 Insights Feed
Top-voted, used, or pinned insights attached to this client. Based on user privileges, you can edit, copy and or delete key insights attached to the client, analyst, or firm here.
4. Recent & Upcoming Interactions
The calendar module will surface up the 3 most recent interactions, with visible icons to show whether or not *insights were generated, and a list of upcoming for the client team to plan for the meeting with the analysts attached to these interactions.
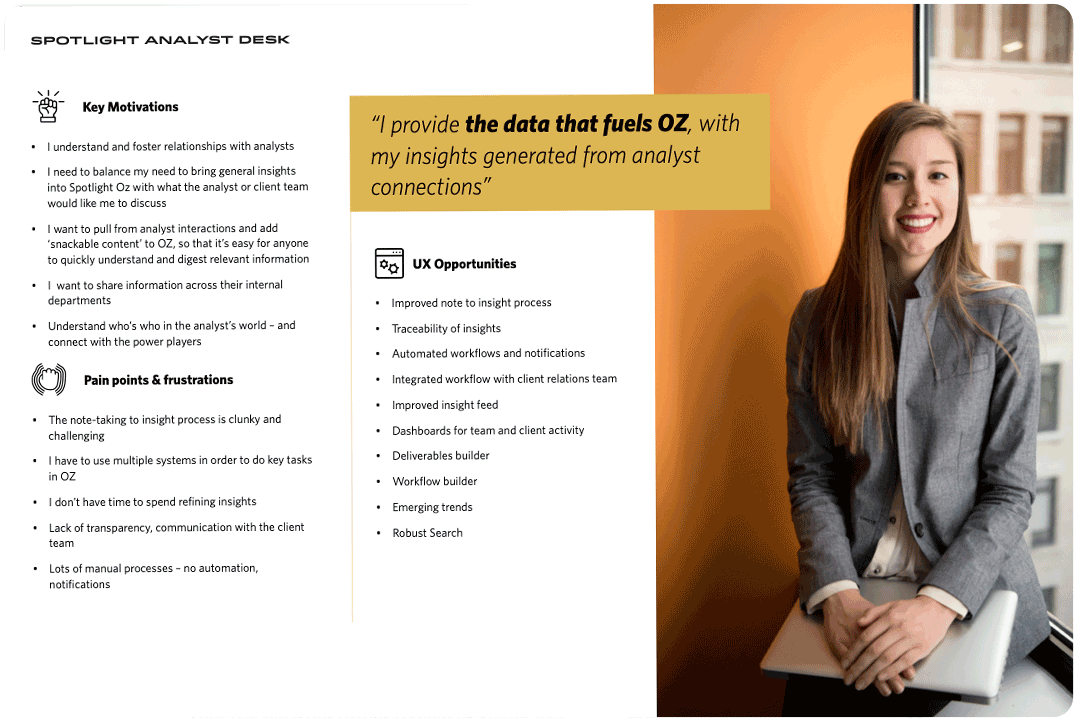
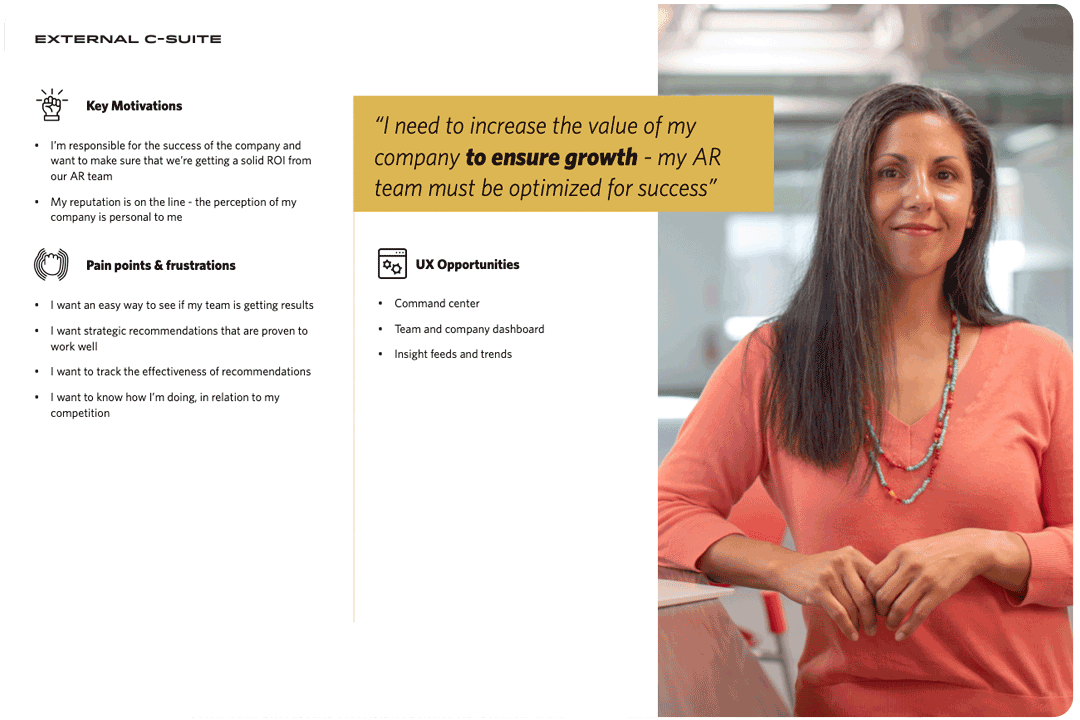
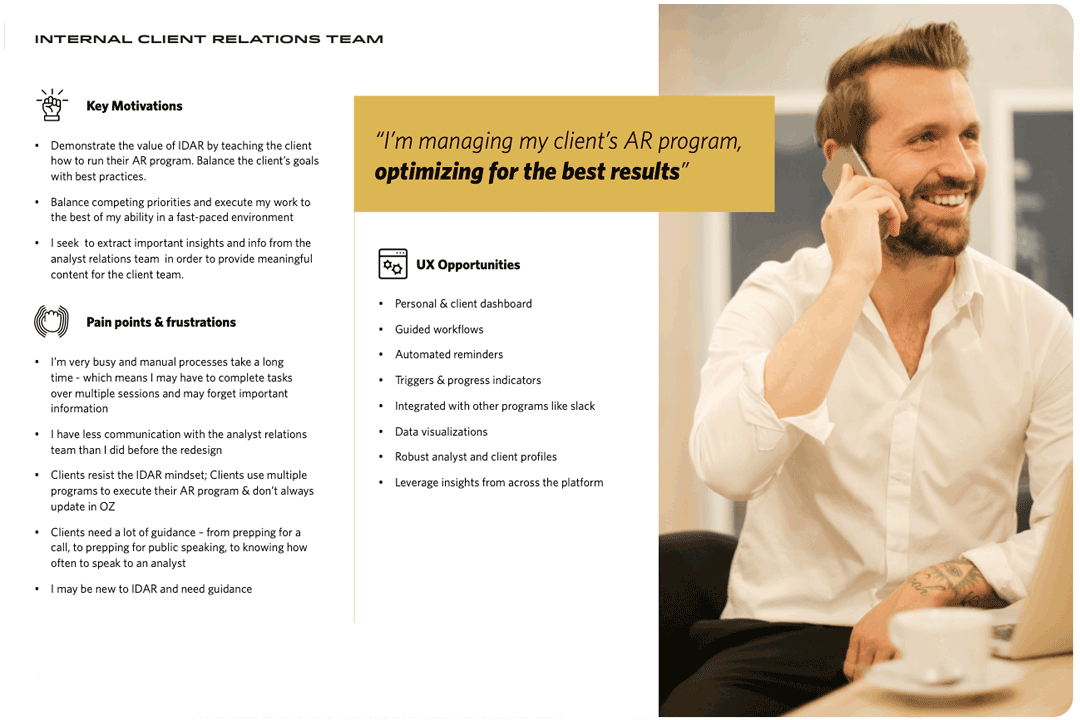
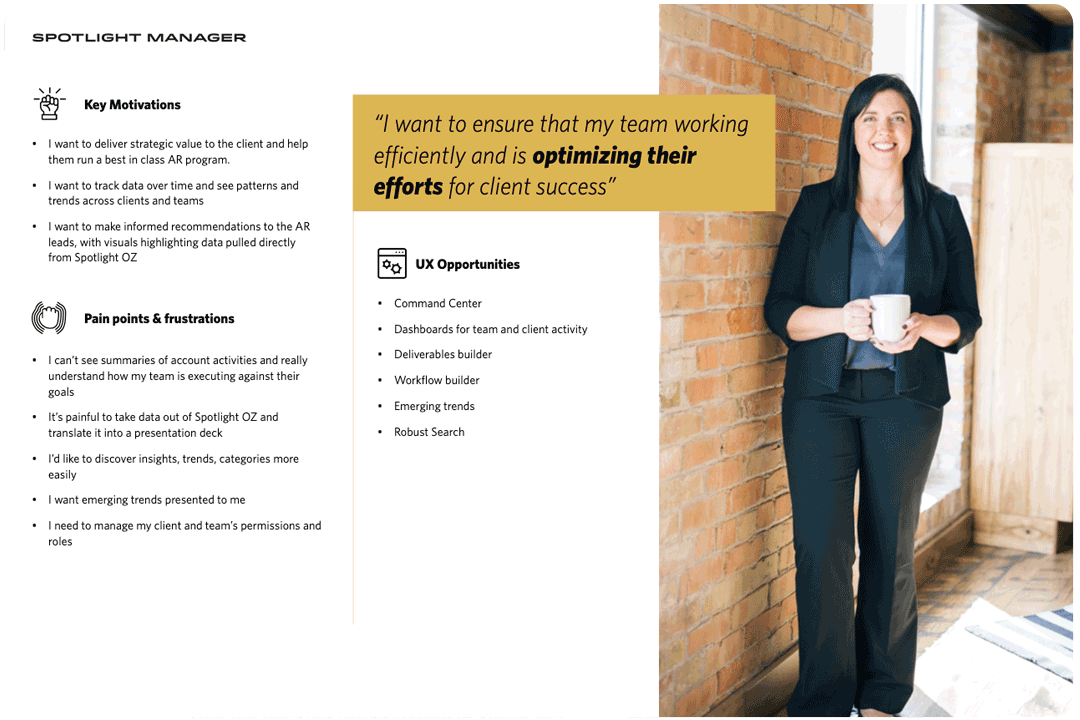
Step 4: User Personas & Journeys.
What did we learn?
Spotlight provides tailored, white-glove service that is differentiated from competitive offerings in every interaction. Oz, like all Spotlight interactions, is human-centered and focused on maximizing insights.






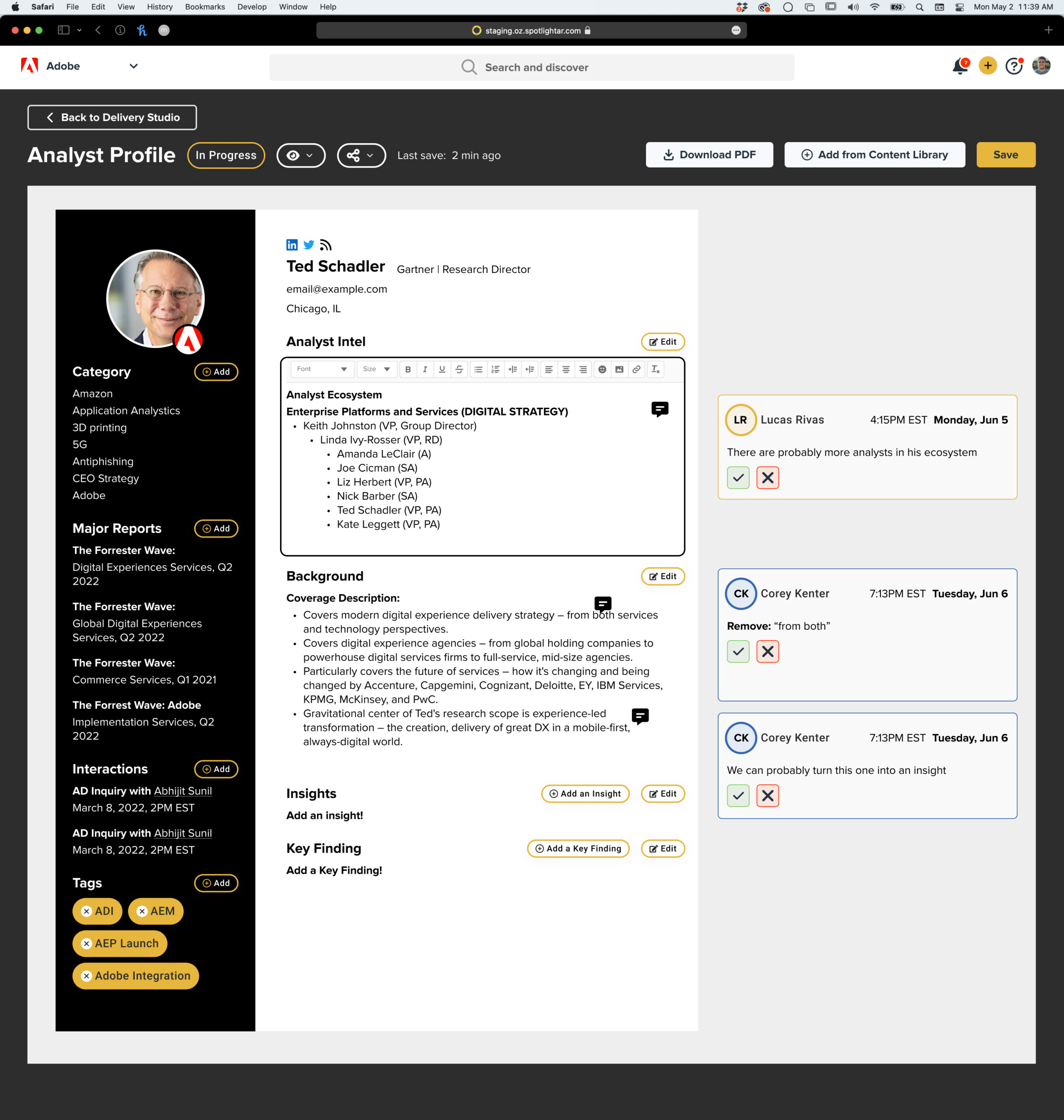
UI & User Testing.






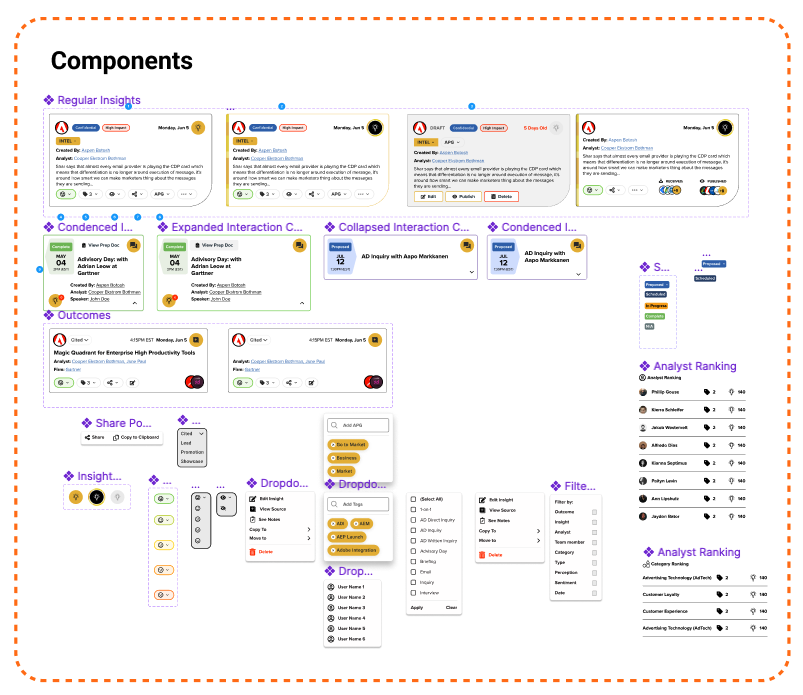
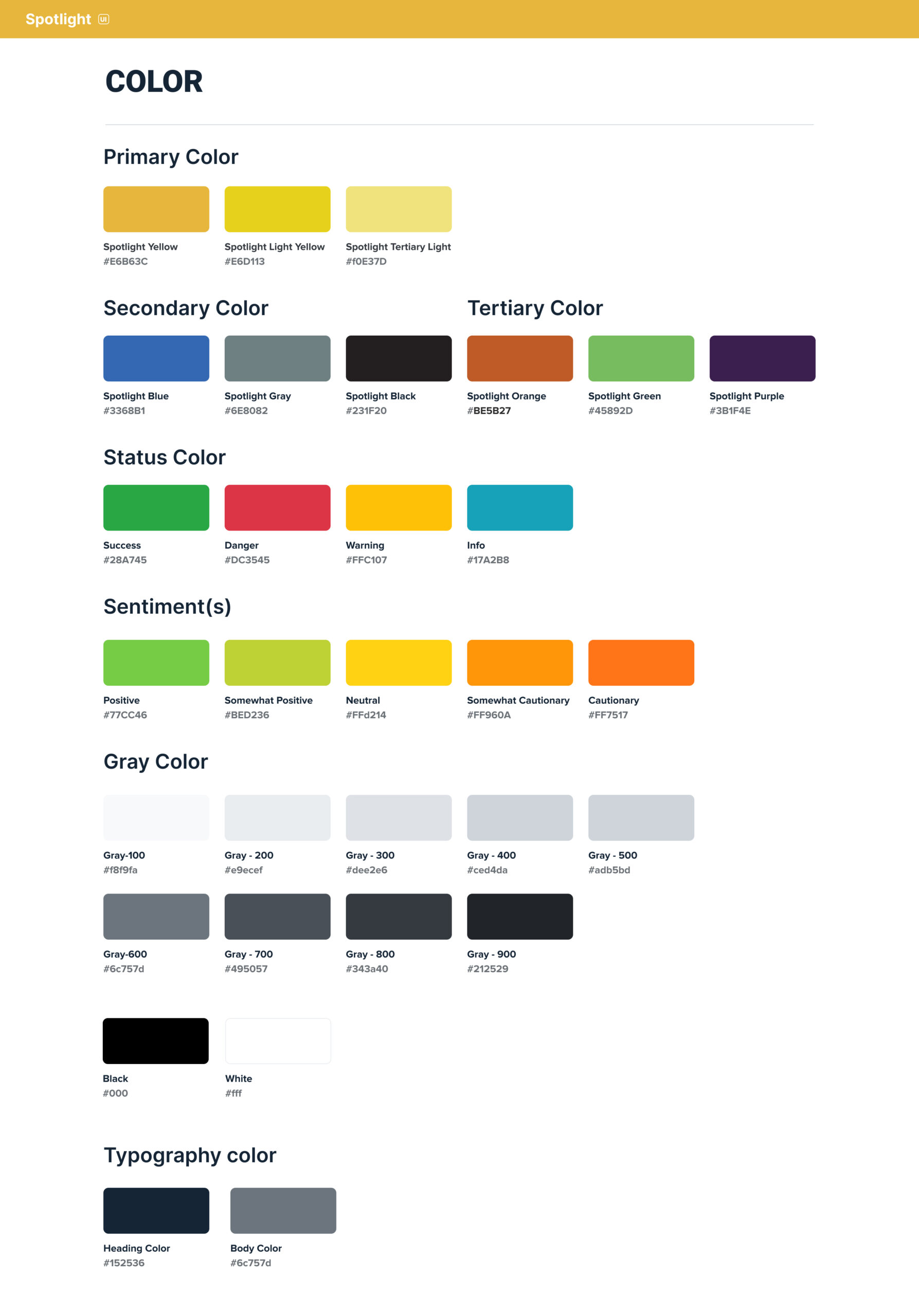
Design System & Style Guide.
I created a web brand style guide and components list for Spotlight OZ developers to easily access and collaborate within Figma. The Developers were able to access the “inspect” tab in Figma for streamlined exportable assets per each screen where UI was developed.